Visual Studio と言えば .NETアプリケーションなど主に Windows 向けのアプリケーションの開発に広く用いられてきた統合開発環境ですが、最近では Unity や Xamarin などとも統合し、クロスプラットフォーム開発環境としても注目されています。そしてさらに Cordova の開発環境としても非常に魅力的な機能を持つようになってきました。
Cordova はご存知の通りWeb技術を使ってスマートフォン向けのアプリを開発するための定番のオープンソースの開発フレームワークです。Cordova を開発していた Nitobi は 2011年にAdobe社に買収され、Cordova は PhoneGap という名前で Adobe の製品となりましたが、同時に Apache Cordova という名前で、オープンソースプロジェクトとしても進化を続けています。
PhoneGap と Apache Cordova は双子の兄弟のようなもので、周辺ツールに若干違いはあるものの、機能的にはほとんど差異はありません。また Cordova による開発は、開発環境構築やビルドの手順が少し複雑で、デバッグ環境も充実しているとは言えない状況でしたが、Visual Studio を使用することによって大幅な改善が期待できるようになりました。
インストール
1. Visual Studio 2013 をインストールします。
Visual Studio 2013 は 2014年より Community 版が無償で利用できます。
https://www.microsoft.com/ja-jp/dev/products/community.aspx
2. Visual Studio Tools for Apache Cordova をインストールします。
https://www.visualstudio.com/explore/cordova-vs
Node.js、Android SDK、iTunes、Chrome、Ant、Git、Java 7 などとにかく必要なものが全てインストールされます。
Cordova プロジェクトの作成
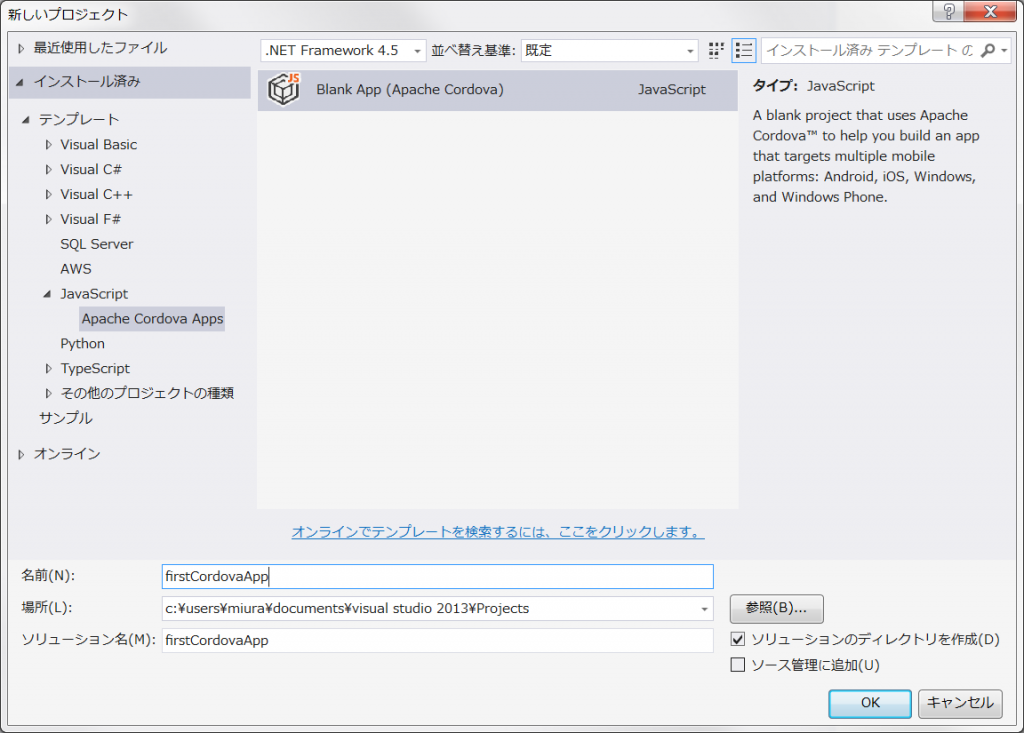
1. Visual Studio 2013 を起動し、「新規作成」メニューの「プロジェクト」を選択します。
2. インストール済みテンプレートから、「JavaScript」の「Apache Cordova Apps」 を選択します。
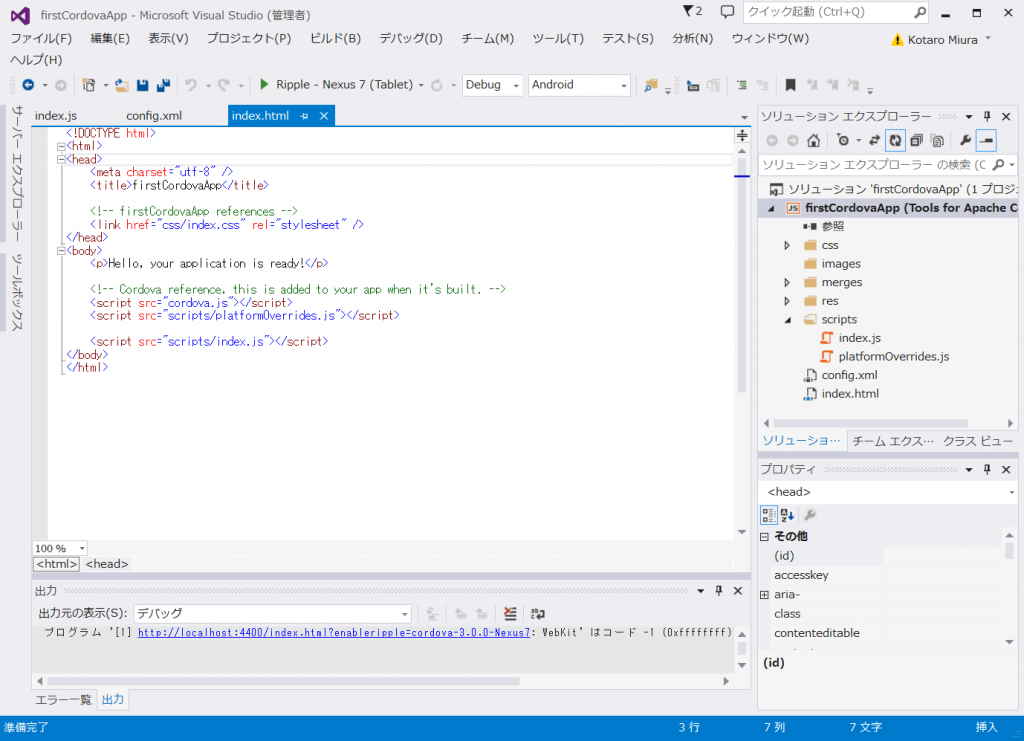
作成が完了すると以下の画面が表示されます。
index.html、index.jsファイル、css、imagesフォルダなど最小限のファイル、フォルダが自動作成されます。
実行
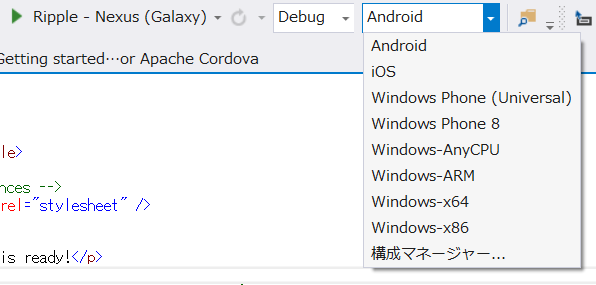
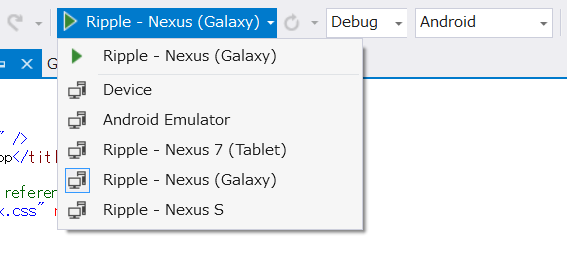
1. 上部のツールバーからプラットフォームを選択します。(初期値は「Andriod」)

Device ・・・ 接続されている実機上で実行します。
Emulator ・・・ エミュレータ(Android エミュレータなど)上で実行します。
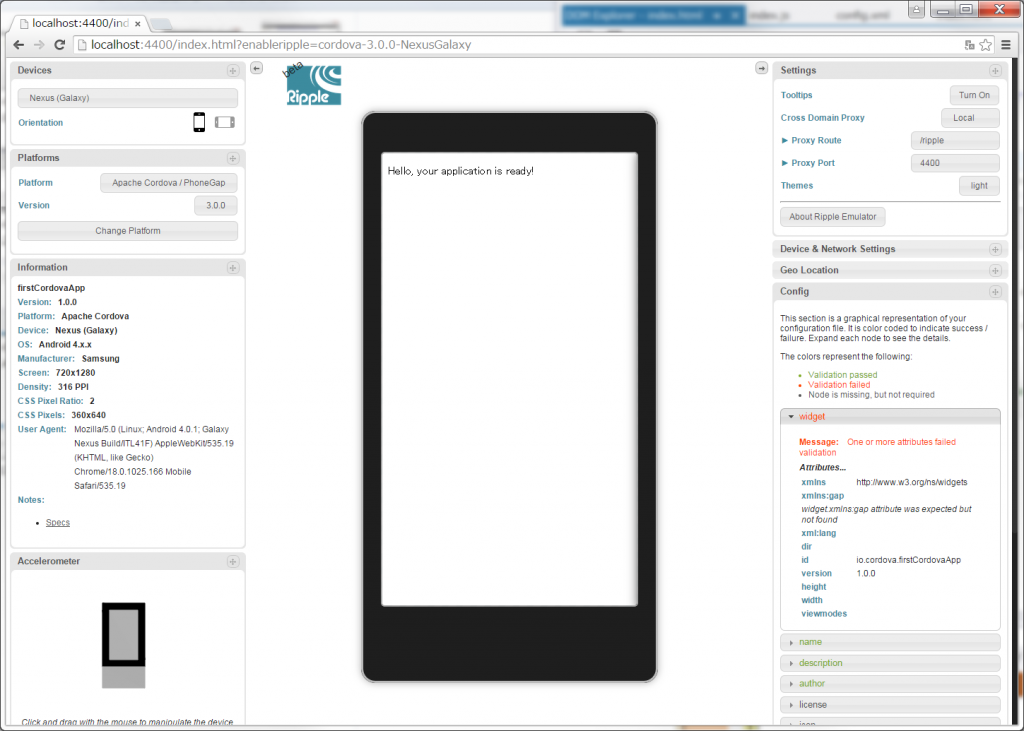
Ripple ・・・ Chrome ベースのエミュレータ上で実行します。高速です。(ただし navigator.userAgent に指定したデバイスのものが反映されていない、ブレークポイントを設定しデバッグを開始しても、コードが止まらないことがあるなどいくつか問題が見られました。)
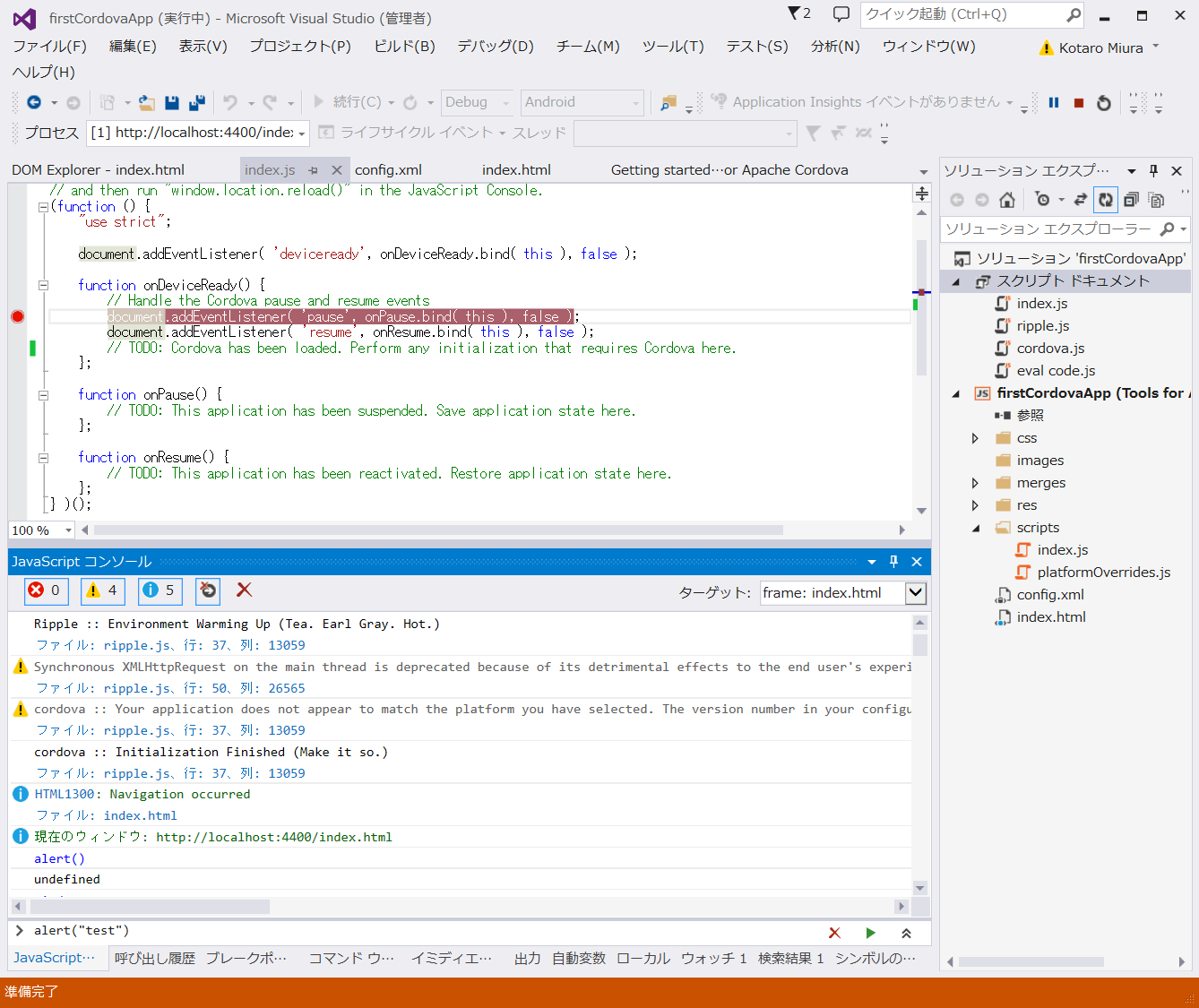
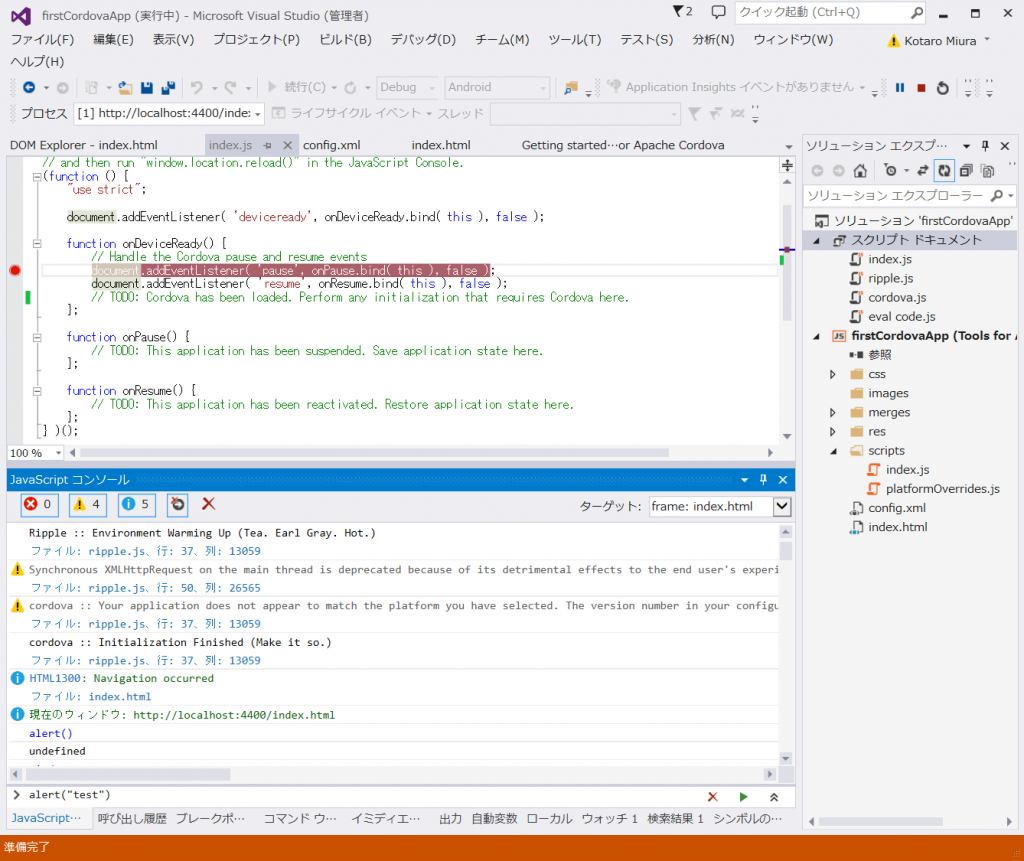
3. [デバッグ]メニューの[デバッグ開始]でアプリが実行されます。
実行中にブレークポイントにてコードを止めたり、JavaScriptコンソールにて任意のコードを実行することが出来ます。
プラグインのインストール
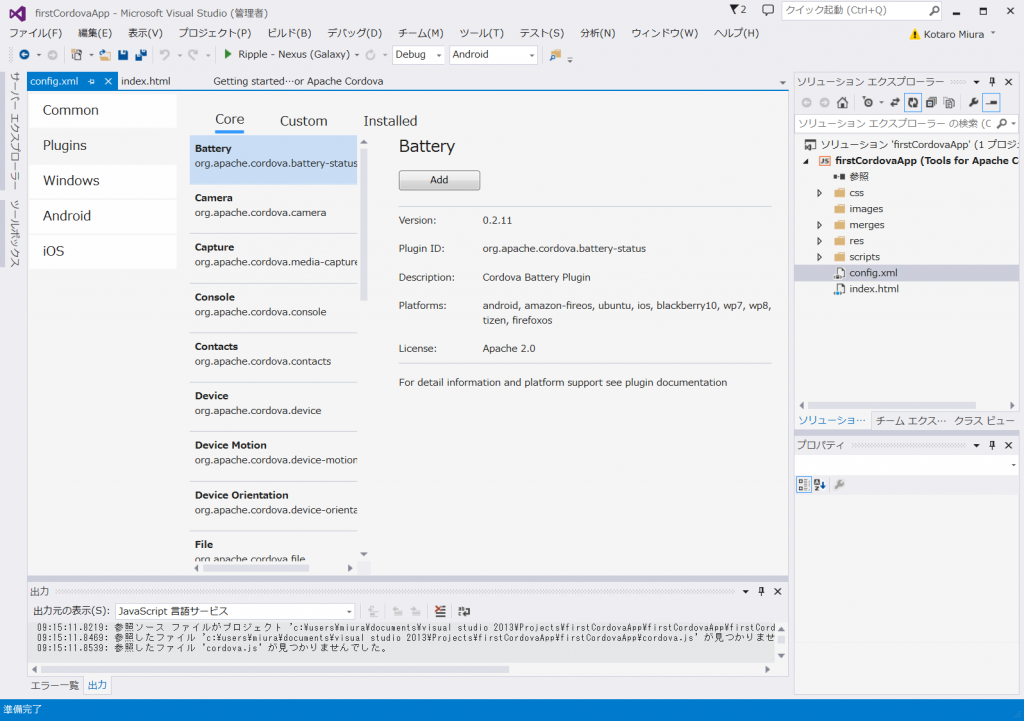
GUIでCordovaのプラグインのインストールが可能です。
1. 右側のソリューションから「config.xml」をダブルクリックします。
2. 必要なプラグインを選択し、[Add]ボタンを押下します。
他にも JavaScript で書いたクラスやメソッドの構文解析、自動補完や、 変数やメソッドの定義への移動など.NET開発でお馴染みの機能が Cordova 開発でも利用できます。
また最近では Visual Studio Code というクロスプラットフォームで動作するコードエディタもリリースされています。従来の Visual Studio と比べてまだまだ機能は少ないですが、こちらも今後要注目です。
Visual Studio Code
https://www.visualstudio.com/en-us/products/code-vs.aspx
最近の Microsoft の豹変ぶりには目を見張るものがあり、Windows アプリケーションだけではなく、クロスプラットフォームの開発環境としても Visual Studio の存在感が増している気がします。