Electron とは(旧:Atom Shell)とはHTML5/JavaScriptなどWeb技術で実装されたアプリを実行するためのクロスプラットフォーム実行環境です。
NW.js と同様に、Chrominum と Node.js をベースにしています。最近、Microsoft からリリースされた Visual Studio Code も Electron で開発されています。

Adobe AIR との類似性
※Adobe AIR をご存じない方は読み飛ばしてください。
かつて Adobe 社は一つのアプリケーションを全てのスクリーンで実行させる Open Screen Project という野心的な構想を持っていました。
圧倒的な普及率と、強力な開発環境を持つ Flash をベースに、2008年に同技術でデスクトップアプリケーションが開発できる Adobe AIR が発表されました。
(Adobe AIR が発表された時の興奮は今でも覚えています。それは開発者にとって長年の夢を実現するものでした。)
Action Script で書かれたアプリケーションは Windows、Mac、Linux、Webブラウザとあらゆる環境で軽快に動作し、それはスマートデバイスでも実現するかに見えました。しかし結局その目論見は、Apple 社(特にスティーブ・ジョブズ氏の意向)に阻まれ、その後は急速に勢いを失っていきました。
Adobe 一社に偏りすぎた戦略や、電力消費の大きいプラグイン方式が消費者や業界に受けいられなかったのかもしれません。
しかし今、かつての Open Screen Project が別の技術で実現しようとしています。JavaScriptです。
JavaScript は古くからWebブラウザ上で動作する標準的なスクリプト言語として進化を続けてきました。その応用範囲は拡大の一途をたどり、既に多くのスマートフォンのアプリ開発などにも採用されています。そして今、デスクトップアプリも JavaScript で開発する動きが起こりつつあります。
JavaScript でデスクトップアプリを開発する方法として、今、最も注目されているのが Electron です。
(Flash/Adobe AIR を知っている人は JavaScript を ActionScript に、Chrominum を Flash Player に置き換えるとスムーズに理解できるかと思います。)
Electron で開発するメリット
Electron は HTML/JavaScript のコードに、それを実行するための Chromium(Google 主導で開発しているオープンソースのWebブラウザ)をバンドルして配布します。そのため開発者は実行環境の違いを意識せずに開発を行うことが出来ます。Electron は Windows, Mac, Linux と主要なデスクトップ向けOSはほぼ全てサポートしており、HTML/JavaScript だけで実現できないネイティブの多くの機能も、プラグインとして提供されています。
また既存の膨大な JavaScript ライブラリをフルに活かして開発することができ、Webアプリケーションやスマートフォンアプリの大部分のコードを共通化することも可能となります。
Electron の機能
Electron には様々な機能やツールが用意されています。主なものは以下のとおりです。
- アプリケーションの自動更新機能
- クラッシュレポーティング機能
- Windows インストーラの作成ツール
- デバッグ及び印刷機能
- ネイティブメニューや通知機能
またその他にも Node.js で書かれた様々なプラグインが用意されています。
詳細については公式サイトのドキュメントをご確認ください。
Electron のインストール
Electron のインストールは Node.js の npm コマンドで行います。npm (Node Pacakge Manager) コマンドを使用するには事前に Node.js をインストールする必要があります。
Node.js https://nodejs.org/
1. 以下のコマンドでElectron をインストールします。npm install electron-prebuilt -g※ 2019.10.21 electron-prebuilt は deprecated となりました。
npm install electron -g
Electron による開発
Hello World アプリケーションを作成します。
Hello World アプリケーションを構成するファイルは以下の通りです。
/app/ |-- package.json |-- main.js |-- index.html
package.json
アプリケーションのマニフェストファイルです。アプリケーションに関する情報を記述します。
{
"name" : "hello-world",
"version" : "0.1.0",
"main" : "main.js"
}
main.js
アプリケーションの実行時に最初に読み込まれるファイルです。
var app = require('app'); // Module to control application life.
var BrowserWindow = require('browser-window'); // Module to create native browser window.
// Report crashes to our server.
require('crash-reporter').start();
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is GCed.
var mainWindow = null;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform != 'darwin') {
app.quit();
}
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// and load the index.html of the app.
mainWindow.loadUrl('file://' + __dirname + '/index.html');
// Open the devtools.
mainWindow.openDevTools();
// Emitted when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null;
});
});
index.html
アプリケーションの実行時に表示されるHTMLファイルです。main.js から読み込まれます。
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using io.js <script>document.write(process.version)</script>
and Electron <script>document.write(process.versions['electron'])</script>.
</body>
</html>
アプリケーションの実行
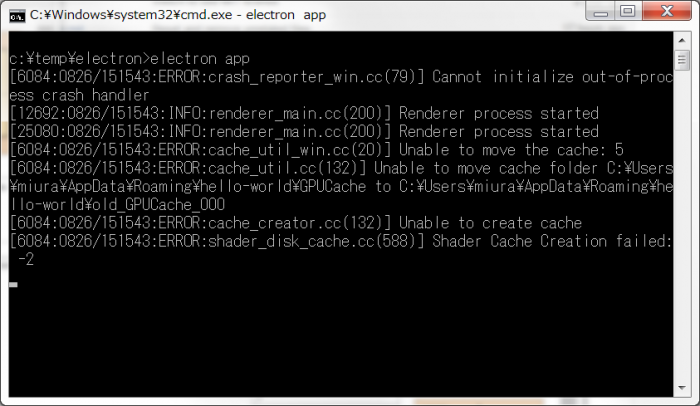
コマンドラインを開き、以下のコマンドでアプリケーションを実行します。
electron app


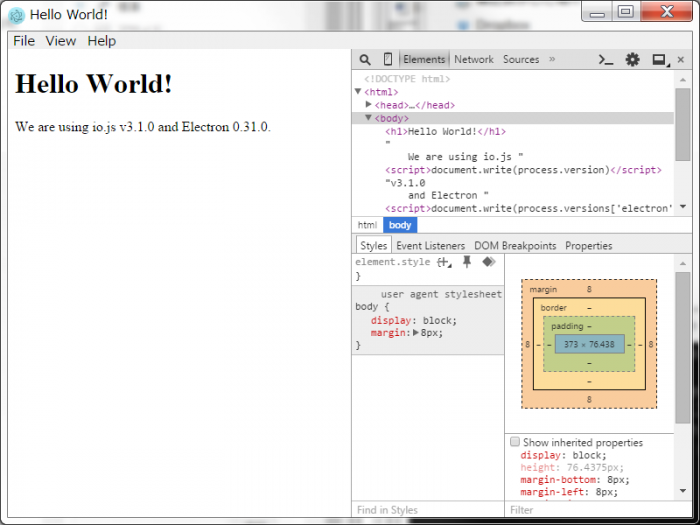
起動したアプリケーション
後は通常の HTML/JavaScript による開発と変わりません。
デバッガが表示されているのは、main.js 以下の行が記述されているからです。この行をコメントアウトすることで表示されなくなります。
mainWindow.openDevTools();
Electron アプリのパッケージング
/dist/ フォルダを作成しておきます。
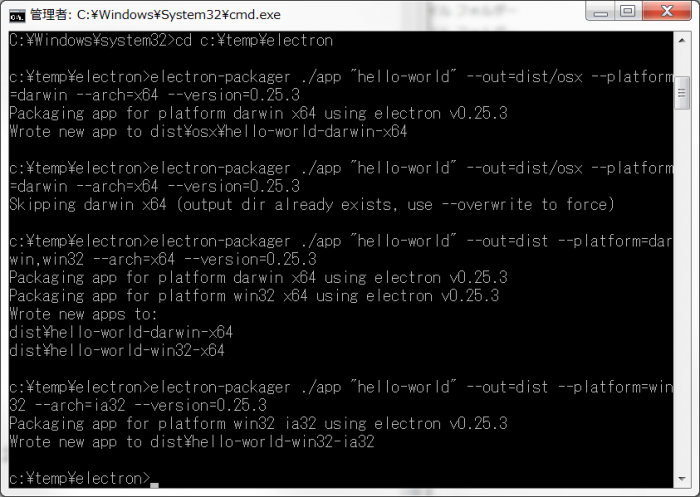
1. 管理者モードでコマンドライン(cmd.exe)を開き、作業フォルダに移動します。
2. electron-packager をインスールします。
npm install electron-packager -g
3. パッケージングを実行します。
Windows 32ビット版をパッケージング
electron-packager ./app "hello-world" --out=dist --platform=win32 --arch=ia32 --version=0.25.3
Windows/Mac の64ビット版をパッケージング
electron-packager ./app "hello-world" --out=dist --platform=darwin,win32 --arch=x64 --version=0.25.3

パッケージングが完了すると、以下のフォルダが作成されます。
/dist/ |-- /hello-world-darwin-x64/ (Mac OSX 版) |-- /hello-world-win32-ia32/ (Windows 32ビット版) |-- /hello-world-win32-x64/ (Windows 64ビット版)
このフォルダを配布することで他の環境でも実行可能になります。

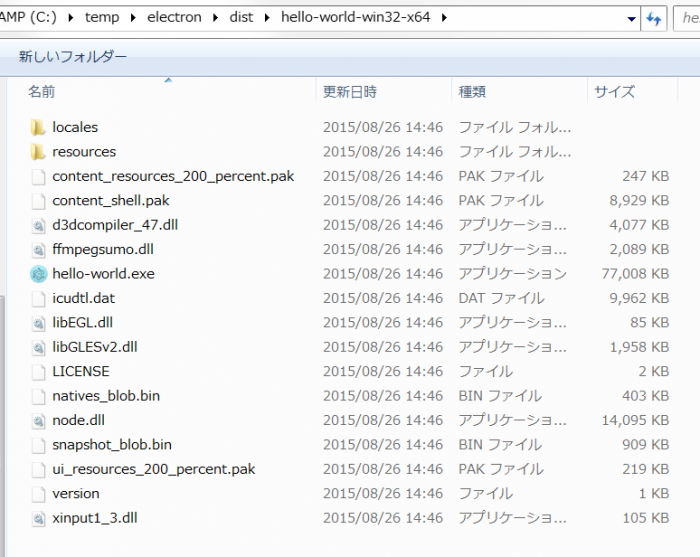
hello-world-win32-x64 フォルダの内容
hello-world.exe にて実行可能。その他のファイルもランタイムファイルとなっているため必要となります。
実際に Electron にて以下のアプリケーションを開発しました。
また Electron で開発したアプリケーションの Windows インストーラの作成方法についてもまとめました。
「Electron で開発したアプリの Windowsインストーラの作成」