現在、多くのWebサイトは WordPress などのCMSをベースに構築されています。また既存の静的HTMLのサイトをCMSに置き換えるケースも多くあります。しかし最近、逆にCMSベースのサイトを、静的HTML化する機会があったため情報をまとめてみました。
CMSの歴史
インターネットが普及し始めた1990年代は、ほとんどのWebサイトが静的HTMLファイルによって構成されていました。店頭にはホームページ制作ソフトがあふれ、個人や団体がこぞって個性的なWebサイトを作成していました。HTMLに詳しい人はテキストエディタでHTMLファイルを直接コーディングしていました。また派手なGIFアニメーションの埋め込みや、バックミュージックを鳴らすことが当たり前のように行われ、牧歌的な時代でもありました。
2000年代前半になると、企業サイトを中心にスクリプトとデータベースでコンテンツを一元管理するCMS(Content Management System)が注目され、本格的な商用CMSである Movable Type が採用されるようになりました。しかしまだ導入費用も高額で、利用シーンは限定的でした。
2000年代後半になると、オープンソースのCMSが一気に普及しました。中でも Drupal、Joomla!、WordPress が多くの支持を受け、また国内では XOOPS も大きな盛り上がりを見せました。その後 WordPress が徐々にシェアを伸ばし、2021年現在ではWordPress が CMS のシェアの約6割を占め、WordPress 一強とも言える状態となっています。
CMSを使用することによるリスク
CMS は少ない工数で大量のページを生成することができ、編集も容易など、とてもメリットが大きい反面、正しくメンテナンスしていかないと思わぬリスクが発生する場合があります。CMSはコアとなるシステム以外に、世界中の開発者が、多種多様なプラグインやテーマが提供しており、CMSの利用者はそれらを組み合わせて多機能なサイトを構築できるメリットがあります。しかしそれらのプラグイン、テーマのセキュリティのレベルは一定ではなく、常にメンテナンスされているとは限りません。その結果、単体で完結する Webアプリケーションに比べて脆弱性を生みやすい傾向があります。また一般的に Webアプリケーションの多くは、最初にログインを行い、その後さまざまなサービスを利用する形となっており、攻撃の頻度も限られてきますが、CMSの場合、ログインを行わなくても、最初から多くの情報や機能にアクセスでき、無差別な攻撃を受けやすい構造となっています。実際に多くのWebサイトで、CMSやプラグインの脆弱性を悪用したサイトの改ざんやデータの奪取が発生しています。
私も2000年代後半にCMSに大きな可能性を感じ、Drupal や WordPress を中心に様々な CMS に触れ、実際に多くのWebサイトを構築してきました。中にはメンテナンスの終了したCMSやプラグインも含まれており、これまで独自に対策を行ってきました。しかしながら定期的にWebサーバやデータベース上のアクセスログの解析を行うと、絶えず世界中からサイトを攻撃されており、最近ではCMSのメンテナンスコストとリスクを意識するようになりました。また古いサイトはコンテンツをめったに更新しないことも多く、CMSを使用するメリットも薄れてきているケースもあります。
wget による静的HTMLサイト化
当初は気軽に CMS を使って様々な情報提供サイトやブログを立ち上げてきましたが、長年放置していると思わぬリスクになりかねません。古いCMSを最新バージョンにアップグレードしようと試みましたが、あまりに古いバージョンを使用しているため、移行に多大な作業が発生し、コストが見合わず、かといってサイト上の情報を求めている人も一定数いるので、停止するわけにもいきません。そこでツールを使用してCMSの記事を全て静的HTMLに一括変換することにしました。またリンク切れを起こさないように極力URLは変更しないように配慮しました。
ツールには wget を使用しました。
- まず以下のURLから wget (setup)をダウンロードし、インストールします。(Windows の場合)
http://gnuwin32.sourceforge.net/packages/wget.htm - 環境変数の編集画面を開き、Path に以下のパスを追加します。
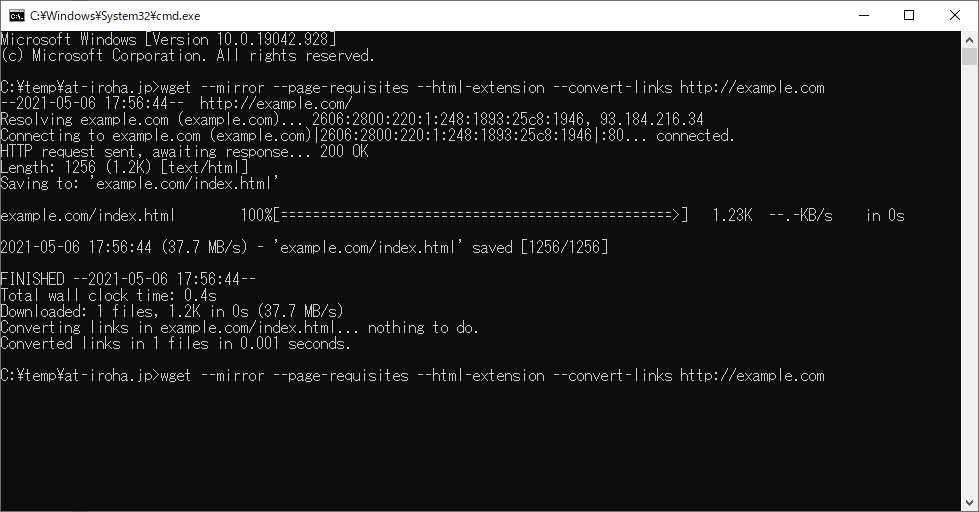
C:\Program Files (x86)\GnuWin32\bin - コマンドプロンプトを開き、以下のコマンドを実行します。
wget --mirror --page-requisites --html-extension --convert-links http://example.comそれぞれのオプションの意味は以下のとおりです。
| –mirror | ページ内のリンクを解析し、再帰的にダウンロード |
| –page-requisites | ページ内の画像、CSSをダウンロード |
| –html-extension | 拡張子がないファイルに拡張子(.html)を付加 |
| –convert-links | CSS、JSへの参照がURLになっている場合、相対パスに変換 |
この状態でもサイトが閲覧できる状態となっています。
しかしリソースの指定が絶対URLとなっているため、http://、https:// どちらかでアクセスした場合、ファイルが正しく読み込まれない場合があります。
その場合は grep 置換ツールで以下のように置換を行います。
href=”https//example.com
↓
href=”//example.com
href=”http//example.com
↓
href=”//example.com
src=”https//example.com
↓
src=”//example.com
src=”http//example.com
↓
src=”//example.com
これで http でアクセスした場合は、http のリソースを、https でアクセスした場合は、https のリソースを読み込むようになります。
全てのページの拡張子に .html に付加されてているため、このままでは検索エンジンなどからアクセスしようとした際、多くのページがリンク切れとなります。
従来のURL https//example.com/software
実際のURL https//example.com/software.html
その為、.htaccess ファイルを作成し、拡張子 .html を省いた状態でも、.html へアクセスできるように設定を行います。
具体的には以下のような .htaccess を配置し、ルートディレクトリに配置します。
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)$ $1.html [NC,L]これで以下のURLどちらでもアクセスできるようなります。
https://example.com/software
https://example.com/software.html
そのほかにも細かい調整を行う必要がありますが、この方法でCMSから静的HTMLへの基本的な変換ができました。
CMS は大変便利なシステムですが、長期的なメンテナンスを想定して構築を行わないと思わぬリスクを生む可能性があります。サイトを構築する際には、メリットとデメリット、コストとリスクを天秤にかけながら採用を検討する必要があるように思います。